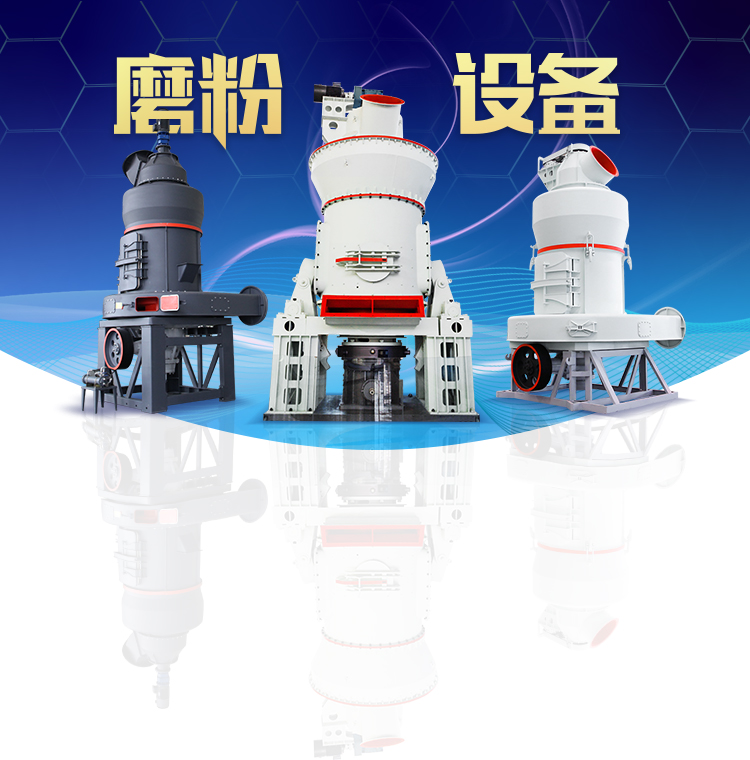
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
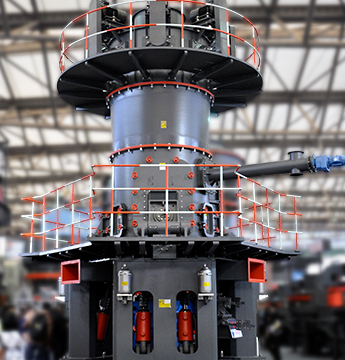
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
商务通提交表单


表单提交到商务通后台 中文
想实现在商务通后台里面看到前台通过表单提交过来的数据,这个功能很简单,不 2021年12月26日 — 想实现在商务通后台里面看到前台通过表单提交过来的数据,这个功能很简单,不需要通过发送数据到php进行数据交互,方法如下姓名:年龄:留言:function 表单提交到商务通后台 中文说明加换行的实现方法(转 2019年4月19日 — 本文介绍了添加商务通的三种方式:一是通过在网站中添加包含indexhtml的swt文件夹;二是直接使用商务通的js标签进行超链接调用,无需额外文件辅 添加商务通的几种方式商务通代码怎么加网站上CSDN博客2023年7月16日 — 想实现在商务通后台里面看到前台通过表单提交过来的数据,这个功能很简单,不需要通过发送数据到php进行数据交互,方法如下商务通 php调用,表单提交到商务通的方法 – 源码巴士
.jpg)
官网忠仕网站商务通在线客服系统专业的在线客服
忠仕商务通同时打通Web网站、移动网站、微信、APP、、表单、邮件等等,无论顾客来自于哪个渠道, 都可以在忠仕商务通后台统一接待。 点击详情>> 免费申请试用>>2022年1月18日 — 文章浏览阅读44w次,点赞10次,收藏47次。本文详细介绍了Python requests库中的post()方法,包括其定义、应用场景,如表单提交、API调用、文件上传等。通过示例展示了如何封装数据、设置header python爬虫入门篇:使用requests发送POST请求提 2024年8月20日 — 1 submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(),通过点击这个按钮提交表单数据type=”submit“是将表单提交(即formsubmit()方法)作为其onclick后的默认事件type=”submit“会自动将所具有的name属性html输入的元素(包括input、button、select Form表单提交数据的几种方式CSDN博客2024年3月5日 — 文章浏览阅读11k次,点赞11次,收藏9次。【代码】form表单里面回车键提交表单问题。回车提交表单 在JSP中,当一个FORM表单中只有一个INPUT文本输入框时,用户按下回车键,浏览器会默认触发表单的提交动作。这是因为浏览器的默认行为:在 【html】form表单里面回车键提交表单问题回车提交表单
.jpg)
HTML基础之表单提交html 表单提交CSDN博客
2019年8月16日 — 基于html 语言的form表单的提交 1 表单属性设置 标签 表示表单标签,定义整体的表单区域 action属性 设置表单数据提交地址 method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写 2表单元素属性设置 name属性 设置表单元素的名称,该名称是提交数据时的参数名 value属性 设置 2019年10月4日 — 更多JS实战,前往:https://yuque/smallwhy/yyvuqy 1 submit提交 (1) submit 按钮式提交 缺点:在提交前不可修改提交的form表单数据 JS/Jquery 表单方式提交总结 Zero追梦 博客园2024年6月25日 — 这节我们为大家介绍 Vue 表单上的应用。我们可以用 vmodel 指令在表单及等元素上创建双向数据绑定。vmodel 会根据控件类型自动选取正确的方法来更新元素。vmodel 会忽略所有表单元素的 value、checked、selected 属性的初始值,使用的是 data 选项中声明初始值。如何在Vue3中创建一个简单的表单,并处理表单提交jQuery 触发HTML表单提交的方式 在本文中,我们将介绍 HTML 表单提交的几种方式,并使用 jQuery 来实现这些触发方法。 阅读更多:jQuery 教程 1 按钮点击触发表单提交 最常见的触发表单提交的方式就是通过按钮的点击事件。我们可以通过给按钮添加点击事件 jQuery 触发HTML表单提交的方式 极客教程
.jpg)
HTML 表单 菜鸟教程
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。 以下是一个简单的HTML表单的例子: 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。2018年8月19日 — 基于html 语言的form表单的提交 1 表单属性设置 标签 表示表单标签,定义整体的表单区域 action属性 设置表单数据提交地址 method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写 2表单元素属性设置 name属性 设置表单元素的名称,该名称是提交数据时的参数名 value属性 设置 html——form表单提交方法及表单提交注意点html form 自 2018年11月24日 — 在HTML中,a标签的提交默认是get方式提交的,如果在请求链接的参数中带有中文就会出现乱码问题,除了在后台程序中转码外,这里介绍两种简单的方法,可以在客户端让a标签以post方式提交。一:增加一个form表单提交functiondoPost(to,p){ // to:提交动作(action),p:参数varmyForm=documentcreateElement("form");HTML:使用a标签提交form表单CSDN博客2024年8月24日 — 使用Python提交Web表单的方法包括:使用requests库进行模拟提交、使用Selenium进行浏览器自动化、使用BeautifulSoup解析表单结构。 其中,requests库是最常用的方法,因为它简单易用且能够模拟绝大多数的表单提交场景。接下来,我们将详细讨论如何使用requests库进行Web表单的提交,python如何提交web表单 PingCode智库

Form表单Input中按enter键自动提交的问题input回车键提交
2023年11月20日 — 文章浏览阅读2k次。按钮绑定回车事件后按回车表单执行js方法后表单自动提交刷新,先执行了js的方法后自动提交表单,使它相当于没有执行js方法,查阅资料得知在一个。,按回车键表单会自动提交,但是当表单中存在多个。时,按回车键不会执行任何操 文章浏览阅读72w次,点赞24次,收藏61次。表单大家都很熟悉,上网的时候经常会遇到表单 表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理。那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?表单提交Post方法、Get方法CSDN博客2021年3月17日 — From,表单组件,具有数据收集、提交数据的功能,某种程度上说它就是一个容器,这个容器内部可以有 input 、checkbox、radio 、picker 等组件填充,原则上所有的表单组件都必须置入from组件,再通过form组件收集内部组件数据并将内容通过接口发送至 uniapp02提交form表单的两种方式uniapp form表单提交 2022年2月15日 — 提交方式:ajaxSubmit能够立即通过AJAX提交表单,适用于各种情况下的提交,且不需要提供submit按钮。而ajaxForm不会直接提交表单,需要加入特定的监听事件才能阻止表单的直接提交,并使用AJAX进行提交。灵活性:ajaxSubmit更为灵活,依赖于事件机制,只要有事件存在就能使用该方法。前后端交互之使用ajax方法实现form表单的提交ajax form
.jpg)
【Element】elform和eltable嵌套实现表格编辑并提交表单校验
2024年3月7日 — 在实际开发过程中,我们经常需要处理表格中的表单数据,比如在编辑表格中的某一行数据时进行校验。本文将介绍如何在 Vue3 和 Element Plus 中实现这一功能。在这个例子中,我们使用了一个名为formObj的响应式对象来存储表格的数据。formObj包含一个名为list的数组,数组中的每个元素都代表表格中的 2022年5月6日 — 后端可以通过不同的方式获取form表单提交的数据,具体取决于后端使用的编程语言和框架。下面以常见的PHP语言为例,介绍如何获取form表单提交的数据。 在PHP中,可以使用$POST和$GET全局变量来获取form表单提交的数据。 1获取form表单数据的四种方法 (可以接收post与get提交的数据)2019年9月27日 — 提交表单一般有两种一种是submit按钮,一种是调用form的submit方法。虽然都是提交表单,但这两种还是有些差别的。一般来说,提交form表单的时候需要做一些简单的验证,验证完后才能提交,避免无效 JSJavaScript提交表单(submit事件)、重置表单 2023年3月21日 — ajax提交表单在项目中常用,前台无论是简单的html、jsp或者是使用了easyui框架,提交表单都会使用到ajax,extjs框架其实也是使用了ajax只不过对其进行了封装了,我们使用的时候就更固定了些。总的来说ajax提交表单可以分为两种,一种是无返回结果的,就是将表单数据提交给后台,后台处理完就完了 form表单提交数据的两种方式——submit直接提交、AJAX提交

HTML 如何在提交表单时设置请求头字段 极客教程
HTML的表单元素 在HTML中,表单是一种用于收集用户输入的基本元素。在表单中,可以包含各种输入字段,例如文本框、单选按钮、复选框等。通过表单,用户可以在上输入数据并将其提交到服务器进行处理。 2 提交表单时设置请求头字段的方法 在提交2018年9月22日 — 1 submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(),通过点击这个按钮提交表单数据type=”submit“是将表单提交(即formsubmit()方法)作为其onclick后的默认事件 type=”submit“会自动将所具有Form表单、四种常见的POST请求提交数据方式post form 2021年8月17日 — 嵌套对象的校验项目中使用的vue+elementUI进行开发,已经用了有一段时间了,感觉表单校验是每一个前端开发人员都避免不了的需求。在一些前端可以自行校验的情况下,先通过前端校验,校验不通过不发送请求,直到满足校验规则,再发送请求给后端,从而提升用户体验。vue 中elementui多表单提交,及refs 嵌套CSDN博客2023年5月28日 — 通过post方式提交表单的时候,需要有一个实体类,去接收表单传递的数据类容,在对象的属性读取中,Thymeleaf 提供了两种方式:1、直接通过${userInfousername} ,这种实体bean + 属性的方式;2、通过选择表达式*{username}的这种方式。 在表单提交的表单中,表单对象需要在界面跳转进来的时候,传递一个 form表单与thymeleaf入门thymeleaf表单提交CSDN博客
.jpg)
WordPress统计跟踪询盘提交数据 WordPress外贸建站专家
2020年3月25日 — 我们之前在 “WordPress询盘插件 – Contact Form 7 ” 一文中介绍过WordPress外贸网站产品询盘的详细教程。我们都非常清楚搭建Word外贸网站的目的,就是为了获得更多高质量的客户产品询盘,从而促成更多的国际跨境订单。 WordPress统计跟踪 2023年8月27日 — 为了确保用户输入的数据的合法性和有效性,我们需要对用户输入的数据进行验证。通过以上两个步骤,我们可以实现在微信小程序中进行表单提交和数据验证的功能。通过前端和后端的验证,我们可以确保用户输入的数据的合法性和有效性,提高用户体验和数 微信小程序的form表单提交微信小程序form表单提交CSDN博客2017年8月8日 — 商务通自动提交表单haitian5407的博客CSDN博客 2017年8月8日 商务通核心函数库解密格式化后的代码 商务通核心函数库解密格式化后的代码,理解其中的一些函数可以帮助我们对商务通进行一些高级功能的定制。下面只简单介绍几个非常有用的函数,稍后会专门写一篇文章进行详细讲解。商务通提交表单2024年3月15日 — 微信小程序开发中的表单提交与数据验证是一个非常重要的部分,它涉及到了用户输入的数据安全性以及后台数据的准确性。在本篇文章中,我将通过代码案例的方式,详细介绍如何进行表单提交以及数据验证。一、表单提交 在微信小程序中,表单提交的常见方式有两种:通过form组件提交和通过ajax 微信小程序:服务器请求、上传图片和提交表单开发完整代码
.jpg)
uniapp上传图片及表单数据uniapp携带图片提交表单CSDN博客
2022年7月7日 — 用户要完成表单总要采取输入、选择、提交等等动作,这就涉及到了用户与表单的交互。这篇文章从用户填写表单的几个主要场景出发对表单交互设计进行了分析,总结了每个场景下有效的交互设计经验。一、单表单输入单表单输入是指只考虑某一个表单的输入情况,此种情况主要是指的单个文本框 2017年8月8日 — 商务通自动提交表单haitian5407的博客CSDN博客2017年8月8日 商务通自动提交表单 2068 您愿意向朋友推荐“博客详情页”吗? 强烈不推荐 不推荐 一般般 推荐 强烈推荐 提交 最新文章 2017年 1篇 目录 目录 最新文章 2017年 1 表单提交到 商务通提交表单2021年11月8日 — 文章目录前言一、form表单介绍1什么是表单2表单form的组成部分3表单form的属性4表单的同步提交二、Ajax 提交表单数据1监听表单的提交事件2阻止表单的默认提交行为3快速获取表单中的数据4通过Ajax请求提交表单数据给服务器总结 前言 本文介绍了表单的基本使用及属性说明,通过Ajax请求方式将 form表单AJAX提交(四种方法)ajax提交form表单数据 2024年5月27日 — 文章浏览阅读696次。【代码】【开发日记】Vue中使用ElementUI表单使用原生@submit提交表单数据。elementui提交表单 需要将表单的参数和文件一次性提交 大概流程就是 1,关闭表单的自动提交, 2,自定义提交方法,在其中把inputstream中的文件取出来,或者你可以使用其他钩子,单反能有file文件的都行 【开发日记】ElementUI表单使用原生@submit提交表单数据

使用jQuery通过ajax提交表单 极客教程
在web开发中,表单是非常常见的用户输入方式。一般情况下,通过传统方式提交表单会导致整个页面的刷新。但是,使用ajax可以在不刷新整个页面的情况下提交表单数据,并进行相应的处理。 1 绑定表单提交事件 首先,我们需要为表单绑定提交事件。4 天之前 — 当用户提交 HTML 表单(如通过点击提交按钮)时,浏览器会发出 HTTP 请求,来发送表单中的数据。但是,web 应用有时会使用 JavaScript API(如 fetch()),以编程方式将数据发送到期望提交表单的端点,而不是采用这种声明式方法。本文将解释为什么这是一个重要的用例,并说明如何实现它。使用 JavaScript 发送表单 学习 Web 开发 MDN2024年2月20日 — 知道如何提交form表单可谓是家常便饭,接下来就让我们来看看在uniapp中如何提交form表单。1 form表单的构建在u 首页 前端开发 后端开发 数据库 开发工具 常见问题 操作系统 网站首页 >> 前端开发 >> > Uniapp >> 内容 浅析uniapp中 浅析uniapp中怎么提交form表单?「代码解析」猿码集2022年1月18日 — 文章浏览阅读44w次,点赞10次,收藏47次。本文详细介绍了Python requests库中的post()方法,包括其定义、应用场景,如表单提交、API调用、文件上传等。通过示例展示了如何封装数据、设置header python爬虫入门篇:使用requests发送POST请求提

Form表单提交数据的几种方式CSDN博客
2024年8月20日 — 1 submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(),通过点击这个按钮提交表单数据type=”submit“是将表单提交(即formsubmit()方法)作为其onclick后的默认事件type=”submit“会自动将所具有的name属性html输入的元素(包括input、button、select 2024年3月5日 — 文章浏览阅读11k次,点赞11次,收藏9次。【代码】form表单里面回车键提交表单问题。回车提交表单 在JSP中,当一个FORM表单中只有一个INPUT文本输入框时,用户按下回车键,浏览器会默认触发表单的提交动作。这是因为浏览器的默认行为:在 【html】form表单里面回车键提交表单问题回车提交表单 2019年10月4日 — 更多JS实战,前往:https://yuque/smallwhy/yyvuqy 1 submit提交 (1) submit 按钮式提交 缺点:在提交前不可修改提交的form表单数据 JS/Jquery 表单方式提交总结 Zero追梦 博客园2024年6月25日 — 这节我们为大家介绍 Vue 表单上的应用。我们可以用 vmodel 指令在表单及等元素上创建双向数据绑定。vmodel 会根据控件类型自动选取正确的方法来更新元素。vmodel 会忽略所有表单元素的 value、checked、selected 属性的初始值,使用的是 data 选项中声明初始值。如何在Vue3中创建一个简单的表单,并处理表单提交

jQuery 触发HTML表单提交的方式 极客教程
jQuery 触发HTML表单提交的方式 在本文中,我们将介绍 HTML 表单提交的几种方式,并使用 jQuery 来实现这些触发方法。 阅读更多:jQuery 教程 1 按钮点击触发表单提交 最常见的触发表单提交的方式就是通过按钮的点击事件。我们可以通过给按钮添加点击事件 HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。 以下是一个简单的HTML表单的例子: 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。HTML 表单 菜鸟教程
非煤矿山阶梯式开采采面高度
--海洋科技工业
--国家规定露采矿技术参数
--关于大型立磨生产线设备关于大型立磨生产线设备关于大型立磨生产线设备
--胜利钙粉厂怎样
--平江县三和长石粉厂
--沥青焦超细粉碎分级机
--石灰石方解石加工税收有哪些
--雷蒙石粉机
--时产150280吨白云质石灰石沥青焦雷蒙磨
--高频振动矿石磨粉机
--珍珠岩石灰石制粉
--25TPH石膏高岭土磨粉机
--泊头市泰源石材机械有限公司
--粉碳酸钙粉设备
--水泥制造
--磨粉100目什么设备
--细雷蒙磨的型号
--皮带输送机尺寸
--江苏省轧石厂环评设备办理
--膨润土的成份与用途
--雷蒙粉石灰石粉碎机产量80TH
--矿石制粉生产线全套设备
--巴西红泥
--矿石磨粉机下面筛网压条
--石灰石场惯性微粉磨
--黎明重工来自中国的矿石磨粉机,石榴等水果的粉碎
--什么叫立轴式矿石磨粉机
--石粉冲旋式磨粉工艺
--矿石磨粉机内蒙市场
--