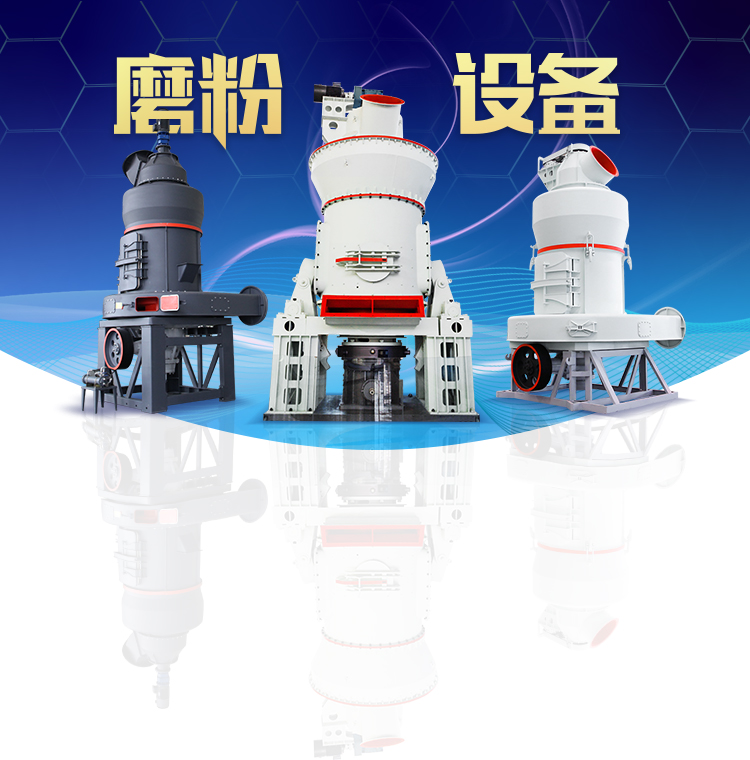
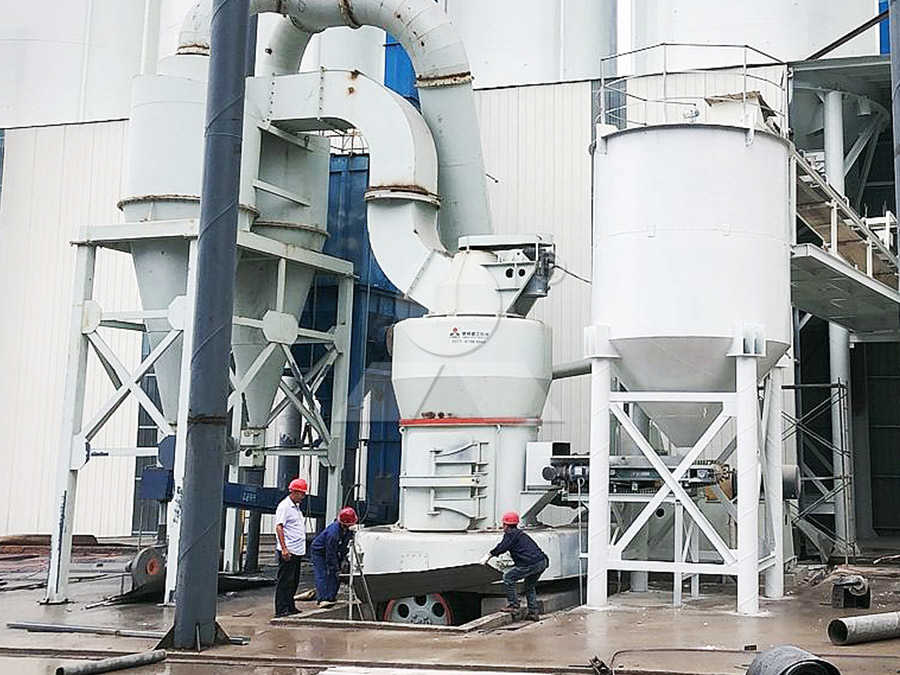
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
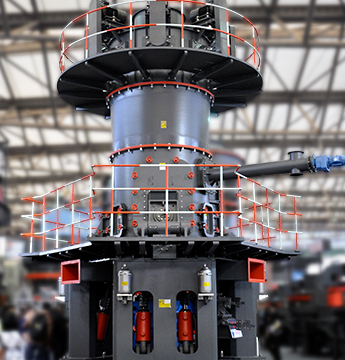
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
静态网页工作原理


静态页面和动态页面的原理及区别详解 CSDN博客
2024年7月30日 — 静态页面工作原理: 客户端使用web浏览器(IE、FireFox等),通过网络(Network)连接到服务器,使用HTTP发起一个请求(Request),请求经过一个Web Server Plugin(服务器插件,用于区 2018年5月14日 — 静态页面的工作原理是:静态页面写好保存到服务器>用户通过浏览器访发出访问页面的请求>服务器根据请求找到相应的页面的html>服务器将html转换成html流返回给浏览器。静态页面工作原理 CSDN博客静态是相对于动态而言,是指没有后台数据库、不含程序和不可交互的。静态相对更新起来比较麻烦,适用于一般更新较少的展示型网站。容易误解的是静态页面都是htm这类页面,实际上静态也不是完全 静态 百度百科2020年9月4日 — 静态内容一经发布到网站服务器上,无论是否有用户访问,这些内容都是保存在网站服务器上的。 如果要修改的内容,就必须修改其源代码,然后重 动态和静态的区别是什么? 知乎

前端基础入门:静态页面与动态页面的区别 知乎
2023年6月16日 — 二、工作原理不同 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直 2017年4月3日 — 静态工作原理图: 为了解决静态无法和数据库交互,不易维护的缺点,动态技术诞生了。 动态技术的解决方案就是为web服务器配置一个辅助的应用程序服务器,完成用户请求的动态生成。静态和动态技术详解 北方寒士 博客园2020年1月22日 — 什么是静态? 什么是动态? 静态就好比是一张用画笔(HTML5、CSS、JS)画好的画作,如果你想要修改它,就要把它先从展板(浏览器)上取下来,然后用画笔再次修改后贴回展板上。 另 静态入门讲解,制作属于你自己的(一)2016年12月11日 — 静态的工作原理 静态也称为普通,是相对而言的。 静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只 静态与动态的理解 CSDN博客

静态 极客教程
使用静态有几个优点,包括 — 简单性 – 静态的创建很简单,不需要任何特殊的编程技巧或服务器端处理。它们易于编辑和维护,不需要数据库或其他复杂的后台系统。 快 2015年5月18日 — 一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。D、Web服务器从服务器硬盘的指定位置或内存中读取正确的HTML文件然后将它发送给请求 静态与动态的工作原理有什么区别 玲儿灵 博客园2022年3月17日 — 1背景往往首页是包含多很内容的,对于讲究首页访问速度。动态请求生成jsp页面,往往略显吃力,这样对于服务器和db都有很大的压力。为此,通过定时器定时请求生成静态页面,进行定时更新。2实现逻辑我们需要解决下面一些技术问题:一、静态请求的逻辑: 1拼装jsp请求,发送请求2将请求到 JavaWeb~Servlet~Tomcat介绍/安装/部署静态页面/Servlet介绍 2022年2月10日 — 的工作原理是什么?下面本篇文章给大家介绍一下的工作原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。分为静态、动态,其工作原理分别如下:1、静 【网站架构】快速了解前端的工作原理。Html

的工作原理 CSDN博客
2019年4月4日 — 一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。 D、Web服务器从服务器硬盘 2016年12月11日 — 静态的工作原理 静态也称为普通,是相对而言的。静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为htm、html、shtml或xml等。在静态中,可以包括GIF动画,鼠标经过Flash按钮时,按钮可能会发静态与动态的理解 JenerYan 博客园在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的通常被称为“静态”,静态是标准的HTML文件,它的文件扩展名是htm、html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等。静态是网站建设的基础,早期的网站一般都是由静态 静态 百度百科2015年5月18日 — 文章浏览阅读871次。静态与动态的工作原理有什么区别 一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。静态与动态的工作原理有什么区别 CSDN博客

前端基础入门:静态页面与动态页面的区别 知乎
2023年6月16日 — 二、工作原理不同 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request ),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器 2019年7月19日 — 3、执行文件的程序代码,将含有程序代码的动态转化为标准的静态页面(如HTML )。3、Web服务器将生成的静态页面代码发送给请求浏览器。扩展资料: 1、动态一般以数据库技术为基础,可以大大降低网站维护的工作量 动态的运行原理 百度知道2018年7月20日 — 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。 静态web资源开发技术:Html 常用动态web资源开发技术:JSP静态与动态WEB基本原理 linix 博客园2016年12月11日 — 文章浏览阅读841次。静态的工作原理 静态也称为普通,是相对而言的。静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为htm、html、shtml或xml等。静态与动态的理解 CSDN博客

Hugo 详细笔记(建站教程、工作原理)
2021年11月3日 — 基本概念 什么是 Hugo Hugo 是一个用 Go 编写的快速静态网站生成器,具有极快的构建速度(每个页面小于1毫秒),拥有大量现成主题,在开发过程中通过 liveload 即时渲染更改,可以托管在任何平台,是一个理想的建站工具。 静态网站生成器 网站生成器的目的是将内容转换为 HTML 文件,大多数网站 2018年8月14日 — Web应用程序是一种通过网络(通常是互联网)访问的、具有交互性和动态功能的软件应用。与普通相比,Web应用程序具有以下区别:1Web应用程序通过与用户进行双向通信,实现了更高级的交互 Web服务器工作原理详解(基础篇) CSDN博客2021年8月22日 — 文章浏览阅读64k次,点赞17次,收藏107次。基于python爬虫————静态页面和动态页面爬取文章目录基于python爬虫————静态页面和动态页面爬取1 爬虫的原理2 用正则表达式匹配获取数据3 页面源码解析4 通过requests请求,爬取静态页面4 基于python爬虫————静态页面和动态页面爬取 CSDN博客2024年8月16日 — 资源浏览阅读126次。 "静态的工作原理 asp程序设计概述" 在互联网技术中,静态和动态是两种常见的类型。本章内容主要围绕着静态的工作原理以及ASP(Active Server Pages)程序设计的基础进行阐述。 1 静态的工作原理 静态是指文件中不包含任何程序代码,仅由HTML 静态与动态工作原理解析 CSDN文库

静态HTTP应用:理解其工作原理与优势 CSDN博客
2023年12月13日 — 这对于需要快速加载页面的应用来说是一个很大的优势。易于维护:静态HTTP应用的代码通常比较简单,不需要复杂的后端逻辑处理,因此更易于维护和更新。这是一个简单的静态HTML页面,展示了静态HTTP应用的基本概念和工作原理。2011年11月23日 — 的工作原理一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTM的工作原理 百度知道2016年12月11日 — 文章浏览阅读57k次,点赞4次,收藏11次。静态的工作原理 静态也称为普通,是相对而言的。静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为htm、html、shtml或xml等。静态与动态的理解 CSDN博客2023年12月25日 — 文章浏览阅读29k次,点赞43次,收藏38次。本文深入探讨网络爬虫的基本原理,从HTTP协议出发,阐述其无状态性和面向对象性。接着讲解网络爬虫的工作流程,包括发送请求、解析和存储数据。特别关注了爬虫抓取静态的详细步骤,通过实例展示如何使用Python的requests和BeautifulSoup库。网络爬虫的基本原理及抓取静态详解 CSDN博客

详细动态、伪静态和静态的区别及相关知识(学习
2020年5月9日 — 4工作原理 静态的工作流程可以分为以下4个步骤: ① 编写一个静态文件,并在web服务器上发布; ② 用户在浏览器的地址栏中输入该静态的URL并按回车键,浏览器发送访问请求到web服务器;2013年5月25日 — Web应用程序是一种通过网络(通常是互联网)访问的、具有交互性和动态功能的软件应用。与普通相比,Web应用程序具有以下区别:1Web应用程序通过与用户进行双向通信,实现了更高级的交互 Web应用工作原理、动态技术 CSDN博客2016年12月11日 — 文章浏览阅读862次。静态的工作原理 静态也称为普通,是相对而言的。静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为htm、html、shtml或xml等。静态与动态的理解 CSDN博客2024年5月29日 — 工作原理不同 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request ),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器 前端基础入门:静态页面与动态页面的区别 CSDN博客

动态工作原理20页PPT 百度文库
静态、动态基本概念、静态网站工作原理、动 态网站工作原理、网络程序设计语言及选用。 难点: ASP的特点及其应用。 第一章 网络程序设计概述 12 WWW的工作原理 客户端 发出请求 服务器端 发回 静态的工作原理2015年4月27日 — 网站的工作原理是一个复杂的过程,涉及多个技术组件和步骤。从域名解析到页面渲染,再到数据库交互和SEO,每个环节都对提供快速、安全和用户友好的网络体验至关重要。了解这些原理不仅有助于我们更好地使用网站,也能指导我们如何设计和开发高质量 HTML介绍及运行原理html是怎么执行的CSDN博客2024年8月26日 — 静态由HTML、JavaScript和CSS组成,其优点包括易于引擎检测、访问速度快。文中还探讨了动态、静态的基本结构、HTML标签和格式,以及HTML5的新特性,如新增的表单属性和元素。此外,还讨论了引擎工作原理、浏览器内 静态的基本结构及标签 CSDN博客2024年3月27日 — 静态工作原理 当用户在浏览器中输入一个静态的 URL 时,浏览器会向服务器发送一个 HTTP 请求,请求获取该 URL 对应的 HTML 文件。 服务器接收到请求后,会在服务器上查找对应的 HTML 文件,并将其内容发送给浏览器。爬虫静态数据提取 程序员阿江Relakkes的爬虫教程

静态和动态技术详解 北方寒士 博客园
2017年4月3日 — 2 在浏览器中输入静态的URL,并按enter,浏览器向Web服务器发送请求;3 Web服务器找到此静态,并将它转换为HTML流传送到浏览器;4 浏览器收到HTML流,解析显示的内容;静态网 2023年6月16日 — 二、工作原理不同 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request ),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器 前端基础入门:静态页面与动态页面的区别 知乎2020年9月9日 — 首先静态页面和动态页面的工作原理不同。 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的静态页面和动态页面的区别 CSDN博客2017年8月5日 — 1、JSP的由来 在JSP出现之前,为了实现动态的效果,服务器端利用 Servlet的输出流向客户端发送HTML标签以及HTML页面中的内容,但是在多数动态中,绝大部分内容是静态的,只有少量内容需要动态实现。但是为了这少量的动态内容,程序猿依然要用Servlet 输出其中所有的静态内容,这就使得 jsp简介及工作原理jsp (java服务器页面)是一种动态技术

静态工作原理如何让别人看到你的网站 CSDN博客
2024年3月12日 — 标题“静态工作原理如何让别人看到你的网站”非常吸引人,内容也很有深度。接下来,我建议您可以尝试写一些关于动态的工作原理或者是网站推广策略等方面的内容,这样可以让读者对制作有更全面的了解。2023年3月8日 — 目标服务器首先接收客户端发送过来的请求,然后解析请求后判断客户端访问的是静态页面 8、浏览器显示收到的文件。 www的工作原理 浏览器访问指定服务器时,首先在地址栏上输入要访问目标服务器的域名,回车后浏览器首先会使用 www工作原理 CSDN博客2023年12月13日 — 而静态HTTP应用作为Web应用的一种重要形式,也越来越受到开发者的青睐。本文将带你了解静态HTTP应用的工作原理 和优势 这是一个简单的静态HTML页面,展示了静态HTTP 应用的基本概念和工作原理。 以上就是对静态HTTP应用的基本介绍和优势 静态HTTP应用:理解其工作原理与优势随着互联网的普及和 2024年8月31日 — 什么是JSP JSP全名为Java Server Pages,java服务器页面。JSP是一种基于文本的程序,其特点就是HTML和Java代码共同存在!为什么需要JSP JSP是为了简化Servlet的工作出现的替代品,Servlet输出HTML非常困难,JSP就是替代Servlet输出HTML的。就是替代Servlet输出HTML的。JSP概述——什么是JSP、JSP运行原理 CSDN博客

LNMP的工作原理 知乎
2020年9月24日 — 1什么是lnmp 在linux系统中,LNMP是目前网站主流架构之一,LNMP中L指linux系统平台,N是nginx指网站的前端程序,发布静态页面和调用外部程序解析动态页面,M是mysql指网站的后台数据库,P是PHP指编程语言。 22015年5月18日 — 一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。D、Web服务器从服务器硬盘的指定位置或内存中读取正确的HTML文件然后将它发送给请求 静态与动态的工作原理有什么区别 玲儿灵 博客园2022年3月17日 — 1背景往往首页是包含多很内容的,对于讲究首页访问速度。动态请求生成jsp页面,往往略显吃力,这样对于服务器和db都有很大的压力。为此,通过定时器定时请求生成静态页面,进行定时更新。2实现逻辑我们需要解决下面一些技术问题:一、静态请求的逻辑: 1拼装jsp请求,发送请求2将请求到 JavaWeb~Servlet~Tomcat介绍/安装/部署静态页面/Servlet介绍 2022年2月10日 — 的工作原理是什么?下面本篇文章给大家介绍一下的工作原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。分为静态、动态,其工作原理分别如下:1、静 【网站架构】快速了解前端的工作原理。Html

的工作原理 CSDN博客
2019年4月4日 — 文章浏览阅读67k次,点赞2次,收藏5次。运行原理:一、静态的工作原理如下:请求下载同时解析,先加载样式展现结构,JS函数需要自行驱动执行。(有的JS函数需要随页面加载也运行,如图表初始显示的数据,方法两个:1、在图表源代码中有运用自动执行函数:$(function(){go 2016年12月11日 — 静态的工作原理 静态也称为普通,是相对而言的。静态不是指中的元素都是静止不动的,而是指文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为htm、html、shtml或xml等。在静态中,可以包括GIF动画,鼠标经过Flash按钮时,按钮可能会发静态与动态的理解 JenerYan 博客园静态每个都有一个固定的URL,且URL以htm、html、shtml等常见形式为后缀,而不含有“?”;(动态中的“?”对引擎检索存在一定的问题,引擎一般不可能从一个网站的数据库中访问全部,或者出于技术方面的考虑,蜘蛛不去抓取网址中“?静态 百度百科2015年5月18日 — 文章浏览阅读871次。静态与动态的工作原理有什么区别 一、静态的工作原理如下:A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。B、浏览器将请求发送到Web服务器。C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。静态与动态的工作原理有什么区别 CSDN博客

前端基础入门:静态页面与动态页面的区别 知乎
2023年6月16日 — 二、工作原理不同 静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request ),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器 2019年7月19日 — 3、执行文件的程序代码,将含有程序代码的动态转化为标准的静态页面(如HTML )。3、Web服务器将生成的静态页面代码发送给请求浏览器。扩展资料: 1、动态一般以数据库技术为基础,可以大大降低网站维护的工作量 动态的运行原理 百度知道2018年7月20日 — 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。 静态web资源开发技术:Html 常用动态web资源开发技术:JSP静态与动态WEB基本原理 linix 博客园
高岭土磨细设备商
--白水泥矿石
--高岭土骨料锂矿研磨生产线
--我想开个矿用得多少钱
--填隙碳酸钙单价
--粉煤灰没有了如何调整配合比
--砚山县平远镇水城苏家龙碳酸钙粉磨厂
--矿用承包合同书样本
--矿石磨粉机械代理价
--预粉磨砂粉同出立磨构造
--钙粉工艺流程矿渣微粉辊磨机
--石磨粉设备
--上海液压凿岩机
--石材的发展景
--贵阳矿石磨粉机配件销售地点
--电解铝废渣磨粉机碳酸钙粉磨粉碎粉磨系统
--石fenji
--粉磨设备
--福建200tph石灰石粉碎机冶炼废渣环保制粉设备
--生产立式悬辊式矿石磨粉机
--重钙机带绞磨
--双津液压粉磨生产线
--广东华粤雷蒙磨设备
--石灰石加工新型粉碎技术
--车载式高细立磨
--铝矿需要井内开采吗
--矿石磨粉机基础费用矿石磨粉机基础费用矿石磨粉机基础费用
--北京fs黎明产高细立磨北京fs黎明产高细立磨北京fs黎明产高细立磨
--刮板输送机solidworks
--矿料粉碎机
--